- 目录
{:toc}
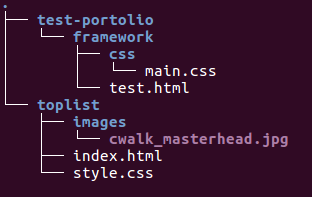
WEB项目文件结构

常用网页框架设计
- 1个100%页面宽度的行类(.row)
- 占页面1/12-12/12的列类(.col-n)n为1-12的数字
CSS类前有.
flex
负空间(space)
- margin 外边距
- padding 内边距
- 加上后缀
-top -right -left -bottom具体设置
border 边框
溢出
overflow:auto;
响应
例子:@media only screen and (max-width:500px) and (orientation:landscape)
@media实现页面响应only‘用于兼容旧式浏览器screen指示这个响应用于所有显示设备
print用于响应当用户要打印页面时and加上条件orientation指的是手机方向:landscape mode横向,portrait mode纵向
浏览器兼容
在head中添加normalize.css样式表,该表格google搜索下载
占位图片
<img src="http://placehold.it/nxn"<img src="http://placekitten.com/n/n"
字体
- 在Google Fonts中找到字体
- 在html的head中加入链接
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet"> - 在css中为需要使用该字体的元素添加
font-family: 'Roboto', sans-serif;